

Save this menu by clicking on the blue button, then click on Add & design mega menu button and a new window appears with desktop, mobile and tablet preview.įrom here, you can add and design our mega menu. The form is automatically generated, and it looks nice. Now choose your last submenu type, which is contact.

Quickly add an item here, and in this section, you should probably add your contact us page or add a link to your website. The last menu item is for the contact submenu.Now, you are done making this mega menu! For each submenu item, you can add additional widgets. Now it is time to choose the submenu type, hover over the new item and click on Add tab. Click on add item here and fill in this really fast since it is nothing new. Once your page item is all done, you can proceed to the next item.For the name, create one, and for the link, you can choose between: Click on it, and the same template should appear with the name and link. Hover over the page item, and now you have an option to add the widget.
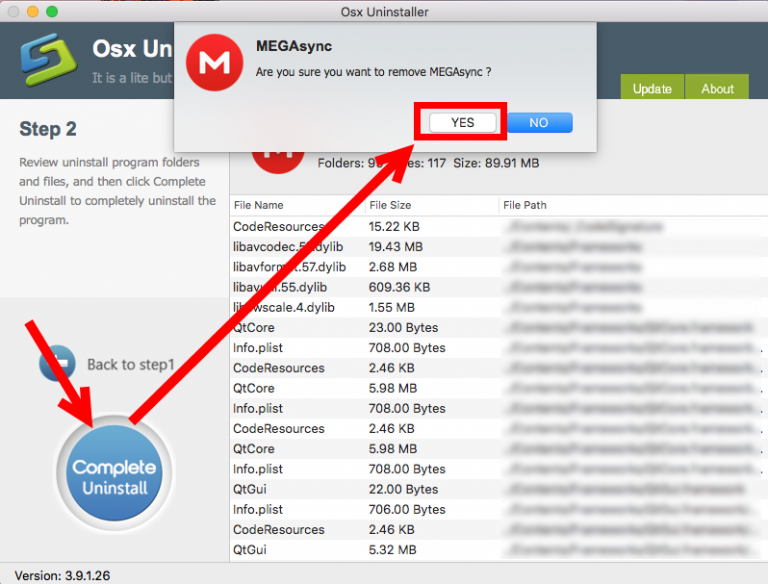
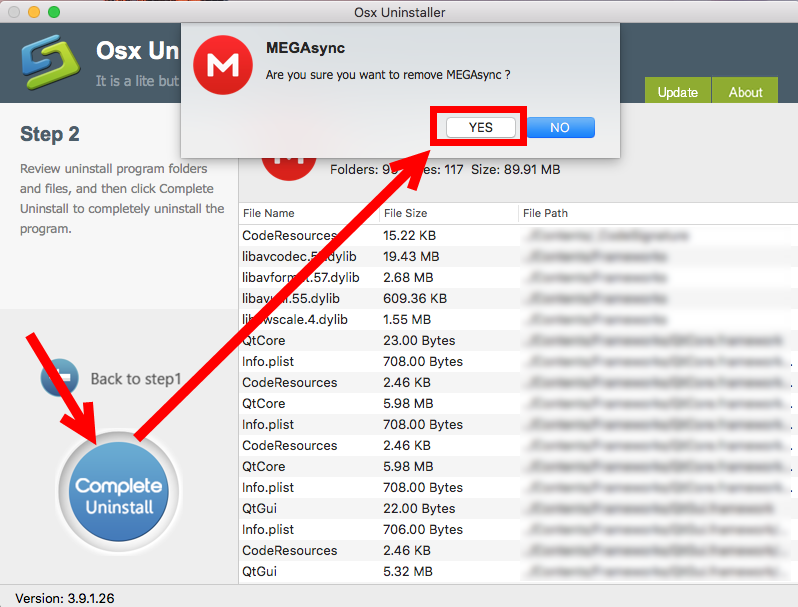
MEGASYNC TUTORIAL FREE
The simple submenu is not available on a free plan, but you can preview how it looks like. Fill in the details and choose a Web address, click OK and choose a submenu type.

From here, you can delete the menu item or add a submenu. Hower over the menu item, and two additional options will appear. Return back to the dashboard and now make submenus. The countdown is only available on the paid plan you can preview how it would look on the free plan. For your first item, choose the home page and enable countdown.The first step is to choose the icon of your item, you can use the field to search for the icon, and there are plenty of options are available. So click on add item here, and a new window should pop up. To make your first menu, go back to the dashboard once you finish setting up.The dashboard looks simple, with not many items, but this will probably change as you make a mega menu. Now you should be on the app dashboard.Choose a plan and be sure to accept the Terms & Conditions and Privacy Policy of Buddha Apps. The app is installed, you'll be welcomed with a plan picker page.


 0 kommentar(er)
0 kommentar(er)
